Instalare: Panoul de Control - Design - Administrarea design-ului (şabloane) - Ştirile site-ului [Aspectul intrărilor] - înlocuiți codul existent cu cel de mai jos.
Cod
<div class="viewn_pict">
<table style="outline-style: none; outline-width: initial; outline-color: initial; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; font-family: Tahoma, Geneva, sans-serif; margin-left: 0px; margin-right: 0px; margin-top: 0px; margin-bottom: 0px; background-image: url(http://inna.ucoz.ro/bg.jpg); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: rgb(255, 255, 255); background-position: initial initial; background-repeat: initial initial; " width="" align=""><tbody style="outline-style: none; outline-width: initial; outline-color: initial; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; "><tr style="outline-style: none; outline-width: initial; outline-color: initial; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; "><td class="img-rating" style="outline-style: none; outline-width: initial; outline-color: initial; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; font-size: 11px; border-top-width: 5px; border-right-width: 5px; border-bottom-width: 5px; border-left-width: 5px; border-top-style: solid; border-right-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: rgba(0, 0, 0, 0); border-right-color: rgba(0, 0, 0, 0); border-bottom-color: rgba(0, 0, 0, 0); border-left-color: rgba(0, 0, 0, 0); background-image: initial; background-attachment: initial; background-origin: initial; background-clip: initial; background-color: rgba(0, 0, 0, 0.699219); border-top-left-radius: 2px; border-top-right-radius: 2px; border-bottom-right-radius: 2px; border-bottom-left-radius: 2px; "><a href="$ENTRY_URL$"><img src="$IMG_URL1$" style="outline-style: none; outline-width: initial; outline-color: initial; padding-top: 2px; padding-right: 2px; padding-bottom: 2px; padding-left: 2px; margin-top: 0px; margin-bottom: 0px; margin-left: 0px; margin-right: 0px; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px;;width: 150px; height: 210px; " alt="" width="150px" height="210px" /></a><br /> <div><table style="border-width: initial; border-color: initial; border-top-style: none; border-right-style: none; border-bottom-style: none; border-left-style: none; border-width: initial; border-color: initial; border-image: initial; margin-top: 0px; border-collapse: collapse; " width="" align="center"><tbody><tr><td style="border-width: initial; border-color: initial; border-top-style: none; border-right-style: none; border-bottom-style: none; border-left-style: none; border-width: initial; border-color: initial; border-image: initial; "><div class="ratings" style="outline-style: none; outline-width: initial; outline-color: initial; margin-top: -5px; margin-right: 0px; margin-bottom: 0px; margin-left: 2px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; "><div class="voterating" style="outline-style: none; outline-width: initial; outline-color: initial; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; "><br /></div><div class="voterating" style="outline-style: none; outline-width: initial; outline-color: initial; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; ">
<style type="text/css" media="all">
<!--
@import url(http://fierbinte.ucoz.ro/Forum/Aspect/Rating/Imi_place/Imi_place_yt.css);
-->
.viewn_pict {width:190px; float:left;}
.viewn_pict img {border:1px solid #353535;}
.viewn_pict img:hover {border:1px solid #0090e4;}
</style>
<div id="ratBody" style="">
<div class="ratings">
<div class="voterating">
<div class="vote-button-holder">
<a href="javascript://" id="ucozua" onclick="$.get('/load/0-1-5-$ID$-3',function(data) {if($(data).text().indexOf('Ați votat deja')>-1) _uWnd.alert('Ați apreciat deja acest material!','Eroare!',{w:270,h:60,t:8000}); else {_uWnd.alert('Știam noi că-ți va place!','Vot acceptat!',{w:270,h:60,t:8000})};});">
<span class="vote png" id="vote-good">
<span> Mi-a plăcut</span></span></a>
<a href="javascript://" id="ucozua" onclick="$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('Ați votat deja')>-1) _uWnd.alert('Ați apreciat deja acest material!','Eroare!',{w:270,h:60,t:8000}); else {_uWnd.alert('Acceptăm doar voturile pozitive! :)','Vot neacceptat!',{w:270,h:60,t:8000})};});">
<span class="vote png" id="vote-bad">Nu-mi place</span></a>
</div>
<div class="clearfix"></div>
<div class="voted">
<div class="sparkbar">
</div></div></div></div></div>
</div></td></tr></tr></tbody></table></div></td></td></tr></tbody></table><br></div>
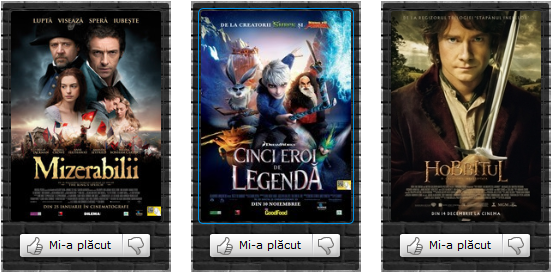
Rezultatul: