Unde aveți nevoie de acest script, editați și adăugați codul:
Cod
<center>Vă vom fi foarte recunoscători dacă veți adăuga banerul nostru pe saitul dvs. </center>
<br><div align="center"><a href="ADRESA SAITULUI DVS"><img src="http://fierbinte.ucoz.ro/Prieteni/Lunetistii.gif" alt="DESCRIEREA SAITULUI" border="0" height="31" width="88"></a>
<br><script type="text/javascript">function viewbanner(){new _uWnd('banner','Codul banerului',200,200,{align:0,shadow:1,autosize:1,min:1,header:1,max:1,resize:0},'<div align="center"><br><a href="ADRESA SAITULUI DVS"><img src="http://fierbinte.ucoz.ro/Prieteni/Lunetistii.gif" alt="DESCRIEREA SAITULUI" border="0" height="31" width="88"></a><br><br><noindex><textarea name="Butonul nostru" cols="20" rows="3" style="width: 150px; font-size: 12px;" readonly="readonly" scrolling="auto" onclick="select(this)"> <a href="ADRESA SAITULUI DVS" target="_blank" title="DESCRIEREA SAITULUI"><img src="ADRESA BANERULUI" alt="DESCRIEREA SAITULUI" border="none" height="31" width="88" /></a></textarea></noindex></div>'); }</script><br>
<input type="button" value="Arată-mi codul" onclick="viewbanner();" href="javascript"></div>
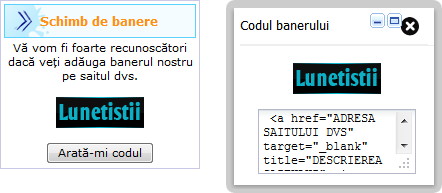
Rezultatul: