Pasul 1: Panoul de Control - Design - Administrarea design-ului (şabloane) - şi în modulul unde vrem să folosim acest script adăugăm acest cod între <head> şi </head>:
Cod
<script>
function mirror(obj){
// By Aleko from Studioad.ru
var t,w,h,c,e,opacity,percent;
opacity = 80; // opacity
area = 50; // area
e=/*@cc_on!@*/false;
if(e){o=opacity;}else{o=opacity/100;}
t=obj.parentNode;
w=obj.offsetWidth;
h=obj.offsetHeight;
c=o/((h/100)*area);
for(i=1;i<=((h/100)*area);i++){
sp = document.createElement('SPAN');
sp.style.display='block';
sp.style.backgroundImage='url('+obj.src+')';
sp.style.backgroundPosition='0px '+i+'px';
if(e){sp.style.filter='progid:DXImageTransform.Microsoft.Alpha(opacity='+o+')';}else{sp.style.opacity = o;}
sp.style.height='1px';
sp.style.width=w+'px';
t.appendChild(sp);
o=o-c;
}
};
</script>
Pasul 2: Pe site, când adăugaţi o imagine, puneţi adresa ei în acest cod:
Cod
<span><img src="ADRESA IMAGINII" onload="mirror(this)">
Dacă aţi băgat primul cod în modulul Blog, n-are cum sa funcţioneze scriptul pentru paginile din Forum, Catalogul de fişiere ş.a.m.d. Pentru fiecare modul merge codul aparte.
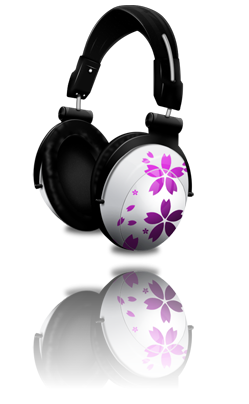
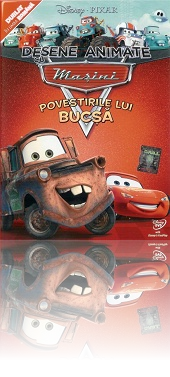
Rezultatul: