| Liber | Data: Luni, 2012-10-08, 9:28 PM | Mesaj # 6 |
|
|
Instalare: Panoul de Control - Design - Administrarea design-ului (CSS) - adăugați aceste stiluri:
Cod /* Meniul vertical */
#menu, #menu ul {
margin: 0;
padding: 0;
list-style: none;
}
#menu {
width: 960px;
margin: 60px auto;
border: 1px solid #222;
background-color: #111;
background-image: -moz-linear-gradient(#444, #111);
background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111));
background-image: -webkit-linear-gradient(#444, #111);
background-image: -o-linear-gradient(#444, #111);
background-image: -ms-linear-gradient(#444, #111);
background-image: linear-gradient(#444, #111);
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
-webkit-box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
box-shadow: 0 1px 1px #acca24, 0 1px 0 #666 inset;
}
#menu:before,
#menu:after {
content: "";
display: table;
}
#menu:after {
clear: both;
}
#menu {
zoom:1;
}
#menu li {
float: left;
border-right: 1px solid #222;
-moz-box-shadow: 1px 0 0 #444;
-webkit-box-shadow: 1px 0 0 #444;
box-shadow: 1px 0 0 #444;
position: relative;
}
#menu a {
float: left;
padding: 12px 30px;
color: #999;
text-transform: uppercase;
font: bold 12px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#menu li:hover > a {
color: #fafafa;
}
*html #menu li a:hover {
color: #fafafa;
}
#menu ul {
margin: 20px 0 0 0;
_margin: 0;
opacity: 0;
visibility: hidden;
position: absolute;
top: 38px;
left: 0;
z-index: 9999;
background: #444;
background: -moz-linear-gradient(#444, #111);
background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #6f8314);
-moz-box-shadow: 0 -1px rgba(255,255,255,.3);
-webkit-box-shadow: 0 -1px 0 rgba(255,255,255,.3);
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
#menu li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#menu ul ul {
top: 0;
left: 150px;
margin: 0 0 0 20px;
_margin: 0;
-moz-box-shadow: -1px 0 0 rgba(255,255,255,.3);
-webkit-box-shadow: -1px 0 0 rgba(255,255,255,.3);
box-shadow: -1px 0 0 rgba(255,255,255,.3);
}
#menu ul li {
float: none;
display: block;
border: 0;
_line-height: 0;
-moz-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
-webkit-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}
#menu ul li:last-child {
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#menu ul a {
padding: 10px;
width: 130px;
_height: 10px;
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#menu ul a:hover {
background-color: #0186ba;
background-image: -moz-linear-gradient(#acca24, #6f8314);
background-image: -webkit-gradient(linear, left top, left bottom, from(#acca24), to(#6f8314));
background-image: -webkit-linear-gradient(#acca24, #6f8314);
background-image: -o-linear-gradient(#acca24, #6f8314);
background-image: -ms-linear-gradient(#acca24, #6f8314);
background-image: linear-gradient(#acca24, #6f8314);
}
#menu ul li:first-child > a {
-moz-border-radius: 3px 3px 0 0;
-webkit-border-radius: 3px 3px 0 0;
border-radius: 3px 3px 0 0;
}
#menu ul li:first-child > a:after {
content: '';
position: absolute;
left: 40px;
top: -6px;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
}
#menu ul ul li:first-child a:after {
left: -6px;
top: 50%;
margin-top: -6px;
border-left: 0;
border-bottom: 6px solid transparent;
border-top: 6px solid transparent;
border-right: 6px solid #3b3b3b;
}
#menu ul li:first-child a:hover:after {
border-bottom-color: #acca24;
}
#menu ul ul li:first-child a:hover:after {
border-right-color: #acca24;
border-bottom-color: transparent;
}
#menu ul li:last-child > a {
-moz-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
}
iar cel de mai jos e codul meniului. Adăugați-l unde doriți.
Cod <ul id="menu">
<li><a href="/"><img src="http://fierbinte.ucoz.ro/Forum/Aspect/Meniu/Vertical/Acasa.png" width="12" height="12">
Acasă</a></li>
<li>
<a href="">În oraș</a>
<ul>
<li>
<a href="">Anunțuri</a>
<ul>
<li><a href="">Denumirea 1.1.1</a></li>
<li><a href="">Denumirea 1.1.2</a></li>
<li><a href="">Denumirea 1.1.3</a></li>
<li><a href="">Denumirea 1.1.4</a></li>
</ul>
</li>
<li>
<a href="">Publicitate</a>
<ul>
<li><a href="">Denumirea 1.2.1</a></li>
<li><a href="">Denumirea 1.2.2</a></li>
<li><a href="">Denumirea 1.2.3</a></li>
<li><a href="">Denumirea 1.2.4</a></li>
</ul>
</li>
<li>
<a href="">Denumirea 1.3</a>
<ul>
<li><a href="">Denumirea 1.3.1</a></li>
<li><a href="">Denumirea 1.3.2</a></li>
<li><a href="">Denumirea 1.3.3</a></li>
<li><a href="">Denumirea 1.3.4</a></li>
</ul>
</li>
<li>
<a href="">Denumirea 1.4</a>
<ul>
<li><a href="">Denumirea 1.4.1</a></li>
<li><a href="">Denumirea 1.4.2</a></li>
<li><a href="">Denumirea 1.4.3</a></li>
<li><a href="">Denumirea 1.4.4</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="">Scrie-ne</a>
<ul>
<li>
<a href="">Denumirea 2.1</a>
<ul>
<li><a href="">Denumirea 2.1.1</a></li>
<li><a href="">Denumirea 2.1.2</a></li>
<li><a href="">Denumirea 2.1.3</a></li>
<li><a href="">Denumirea 2.1.4</a></li>
</ul>
</li>
<li>
<a href="">Denumirea 2.2</a>
<ul>
<li><a href="">Denumirea 2.2.1</a></li>
<li><a href="">Denumirea 2.2.2</a></li>
<li><a href="">Denumirea 2.2.3</a></li>
<li><a href="">Denumirea 2.2.4</a></li>
</ul>
</li>
<li>
<a href="">Denumirea 2.3</a>
<ul>
<li><a href="">Denumirea 2.3.1</a></li>
<li><a href="">Denumirea 2.3.2</a></li>
<li><a href="">Denumirea 2.3.3</a></li>
<li><a href="">Denumirea 2.3.4</a></li>
</ul>
</li>
<li>
<a href="">Denumirea 2.4</a>
<ul>
<li><a href="">Denumirea 2.4.1</a></li>
<li><a href="">Denumirea 2.4.2</a></li>
<li><a href="">Denumirea 2.4.3</a></li>
<li><a href="">Denumirea 2.4.4</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="">Harta</a>
<ul>
<li>
<a href="">Denumirea 3.1</a>
<ul>
<li><a href="">Denumirea 3.1.1</a></li>
<li><a href="">Denumirea 3.1.2</a></li>
<li><a href="">Denumirea 3.1.3</a></li>
<li><a href="">Denumirea 3.1.4</a></li>
</ul>
</li>
<li>
<a href="">Denumirea 3.2</a>
<ul>
<li><a href="">Denumirea 3.2.1</a></li>
<li><a href="">Denumirea 3.2.2</a></li>
<li><a href="">Denumirea 3.2.3</a></li>
<li><a href="">Denumirea 3.2.4</a></li>
</ul>
</li>
<li>
<a href="">Denumirea 3.3</a>
<ul>
<li><a href="">Denumirea 3.3.1</a></li>
<li><a href="">Denumirea 3.3.2</a></li>
<li><a href="">Denumirea 3.3.3</a></li>
<li><a href="">Denumirea 3.3.4</a></li>
</ul>
</li>
<li>
<a href="">Denumirea 3.4</a>
<ul>
<li><a href="">Denumirea 3.4.1</a></li>
<li><a href="">Denumirea 3.4.2</a></li>
<li><a href="">Denumirea 3.4.3</a></li>
<li><a href="">Denumirea 3.4.4</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="">Te privește</a>
<ul>
<li>
<a href="">Denumirea 4.1</a>
<ul>
<li><a href="">Denumirea 4.1.1</a></li>
<li><a href="">Denumirea 4.1.2</a></li>
<li><a href="">Denumirea 4.1.3</a></li>
<li><a href="">Denumirea 4.1.4</a></li>
</ul>
</li>
<li>
<a href="">Denumirea 4.2</a>
<ul>
<li><a href="">Denumirea 4.2.1</a></li>
<li><a href="">Denumirea 4.2.2</a></li>
<li><a href="">Denumirea 4.2.3</a></li>
<li><a href="">Denumirea 4.2.4</a></li>
</ul>
</li>
<li>
<a href="">Denumirea 4.3</a>
<ul>
<li><a href="">Denumirea 4.3.1</a></li>
<li><a href="">Denumirea 4.3.2</a></li>
<li><a href="">Denumirea 4.3.3</a></li>
<li><a href="">Denumirea 4.3.4</a></li>
</ul></li>
<li>
<a href="">Denumirea 4.4</a>
<ul>
<li><a href="">Denumirea 4.4.1</a></li>
<li><a href="">Denumirea 4.4.2</a></li>
<li><a href="">Denumirea 4.4.3</a></li>
<li><a href="">Denumirea 4.4.4</a></li>
</ul></li></ul></li>
<li><a href="#">Despre noi</a></li>
<li><a href="#">Radio</a></li>
<li><a href="#">Muzică</a></li> </ul>
|
| |
|
|
| Liber | Data: Luni, 2012-10-08, 9:42 PM | Mesaj # 7 |
|
|
Instalare: Panoul de Control - Design - Administrarea design-ului (şabloane) - Secţiuni globale [Partea superioară a site-ului] - adăugați codul:
Cod <link rel="stylesheet" type="text/css" href="http://fierbinte.ucoz.ro/Forum/Aspect/Meniu/1/Caf-Albastru.css">
<!--[if IE 8 ]> <style>
.menu li:hover ul {top:35px;}
</style> <![endif]-->
codul meniului:
Cod <ul class="menu">
<li><a href="/">Filme</a></li>
<li><a href="#">Muzică</a>
<div>
<ul class="xmen">
<li><a href="Adresa Dvs" style="border-top:0;">Submeniu</a></li>
<li><a href="Adresa Dvs" style="border-top:0;">Submeniu</a></li>
<li><a href="Adresa Dvs" style="border-top:0;">Submeniu</a></li>
<li><a href="Adresa Dvs" style="border-top:0;">Submeniu</a></li>
<li><a href="Adresa Dvs" style="border-top:0;">Submeniu</a></li>
<li><a href="Adresa Dvs" style="border-top:0;">Submeniu</a></li>
<li><a href="Adresa Dvs" style="border-top:0;">Submeniu</a></li>
<li><a href="Adresa Dvs" style="border-top:0;">Submeniu</a></li>
</ul>
</div>
</li>
<li><a href="#">Porno</a>
<div>
<ul class="xmen">
<li><a href="Adresa Dvs" style="border-top:0;">Pentru copilași</a></li>
<li><a href="Adresa Dvs" style="border-top:0;">Submeniu</a></li>
<li><a href="Adresa Dvs" style="border-top:0;">Submeniu</a></li>
<li><a href="Adresa Dvs" style="border-top:0;">Submeniu</a></li>
<li><a href="Adresa Dvs" style="border-top:0;">Submeniu</a></li>
<li><a href="Adresa Dvs" style="border-top:0;">Submeniu</a></li>
<li><a href="Adresa Dvs" style="border-top:0;">Submeniu</a></li>
<li><a href="Adresa Dvs" style="border-top:0;">Submeniu</a></li>
</ul>
</div>
</li>
<li><a href="#">Imagini</a></li>
</ul>
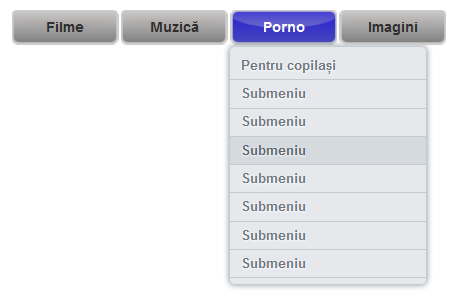
Rezultatul:
|
| |
|
|
| Admin | Data: Marţi, 2013-01-01, 11:59 AM | Mesaj # 8 |
|
|
Unde vă trebuie meniul, adăugați acest cod:
Cod <link rel="stylesheet" type="text/css" href="http://fierbinte.do.am/Forum/Aspect/Meniu/Vertical/Meniu_albastru.css" />
<nav class="menu">
<a class="first" href="/">Prima pagină</a>
<a href="/">Forumul eRepublik</a>
<a href="/">Presa locală</a>
<a href="/">Filme online</a>
<a href="/">Anunțuri</a>
<a href="/">Deconectare</a>
<a class="last" href="/">Adaugă o poză</a>
</nav>
În dictatură, cineva te foloseşte cum vrea el. În democraţie, ai dreptul să-l alegi pe cel care o să te folosească aşa cum vrea.
|
| |
|
|

