|
Aspectul Meniului [Orizontal]
|
|
| Stapanul | Data: Marţi, 2012-06-12, 9:49 AM | Mesaj # 1 |
|
|
Instalare: Panoul de Control - Design - Administrarea design-ului (CSS) - adăugăm la urmă:
Cod #modernbricksmenu{
padding: 0px;
width: 100%;
background: transparent;
voice-family: ""}"";
voice-family: inherit;
}
#modernbricksmenu ul{
font: bold 11px Arial;
margin: 0px;
margin-left: 40px;
padding: 0px;
list-style: none;
}
#modernbricksmenu li{
display: inline;
margin: 0 2px 0 0;
padding: 0px;
text-transform: uppercase;
}
#modernbricksmenu a{
float: left;
display: block;
color: white;
margin: 0 1px 0 0;
padding: 5px 10px;
text-decoration: none;
letter-spacing: 1px;
background-color: black;
border-bottom: 1px solid white;
}
#modernbricksmenu a:hover{
background-color: gray;
}
#modernbricksmenu #current a{
background-color: #D25A0B;
border-color: #D25A0B;
}
#modernbricksmenuline{
clear: both;
padding: 0px;
width: 100%;
height: 5px;
line-height: 5px;
background: #D25A0B;
}
#myform{
float: right;
margin: 0px;
padding: 0px;
}
#myform .textinput{
width: 190px;
border: 1px solid gray;
}
#myform .submit{
font: bold 11px Verdana;
height: 22px;
background-color: lightyellow;
}
Unde va fi Meniul, adăugaţi:
Cod <div id="modernbricksmenu">
<ul>
<li style="margin-left: 1px"><a href="ADRESA" title="DESCRIEREA">Pagina principală</a></li>
<li><a href="ADRESA" title="DESCRIEREA">Blog</a></li>
<li><a href="ADRESA" title="DESCRIEREA">Teste</a></li>
<li><a href="ADRESA" title="DESCRIEREAп>Întrebări</a></li>
<li><a href="ADRESA" title="DESCRIEREA">Forum</a></li>
<li><a href="ADRESA" title="DESCRIEREA">Catalog de articole</a></li>
</ul>
</div>
<div id="modernbricksmenuline"></div>
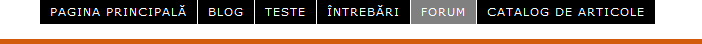
Rezultatul:
|
| |
|
|
| Stapanul | Data: Marţi, 2012-06-12, 9:49 AM | Mesaj # 2 |
|
|
Pasul 1: Panoul de Control - Design - Administrarea design-ului (CSS) - adăugăm codul:
Cod #menu_t, #menu_t ul, #menu_t li {
margin:0;
padding:0;
list-style:none;
font-size:0px;
line-height:0px;
}
#menu_t {height:25px; margin:0; padding:2px 0 0 0px; list-style:none; float:left; display:inline;}
#menu_t ul {
display:none;
position:absolute;
width:170px;
background:url(http://fierbinte.ucoz.ro/Forum/Aspect/Meniu/menu_sus.gif) top no-repeat;
padding:8px 0 0;
margin:0 0 0 0;
z-index:10000;
}
#menu_t ul ul {
margin:-8px 0 0 2px;
}
#menu_t li {background:url(http://fierbinte.ucoz.ro/Forum/Aspect/Meniu/menbut_sus.png) repeat-x; padding:3px 1px; margin-right:3px; float:left;border:1px solid #313b40;border-radius:4px;-moz-border-radius:4px;}
#menu_t li a {color:#fff; display:inline-block; outline:none; text-decoration:none; margin-left:5px;margin-right:5px;height:18px; font:normal 13px "Arial Narrow", Arial, Helvetica, sans-serif;}
#menu_t li a:hover,#menu_t li a.hover {color:#ddd; display:inline-block; text-decoration:none; height:18px;}
#menu_t li li {
float:none;
height:auto;
background:none;
display:block;
padding:0 0 8px;
margin:0 0 -8px;
text-align:left;
}
#menu_t li li a {color:#fff; display:block; outline:none; border-top:1px solid #fff; text-decoration:none; padding:5px 11px; height:auto; font:normal 14px "Arial Narrow", Arial, Helvetica, sans-serif;}
#menu_t li li a:hover,#menu_t li li a.over { color:#000; border:none; border-top:1px solid #fff; display:block; height:auto;}
#menu_t li.last {background:url(http://fierbinte.ucoz.ro/Forum/Aspect/Meniu/menu_bot_sus.gif) bottom left no-repeat; padding-bottom:8px;}
/*---------------------------------*/
#header0{display:none}
#header1{padding-top:5px;height:35px;background:url('http://fierbinte.ucoz.ro/Forum/Aspect/Meniu/font_sus.png') center top repeat-x; border-bottom:2px solid #566B7E;border-top:2px solid #566B7E;
position:fixed;z-index:1000;width:100%;}
#headerin{width:1000px;margin: 0 auto}
#header{height:99px;background:url('http://fierbinte.ucoz.ro/Forum/Aspect/Meniu/top_bg_sus.png') center top repeat-x;
position:fixed;z-index:1000;width:100%;
}
#usermenu {height:31px;overflow:hidden;background:url('http://fierbinte.ucoz.ro/Forum/Aspect/Meniu/usernavi_sus.png') right -31px no-repeat;padding:0 18px 0 0;color:#ddd;}
#usermenu .userblock {height:31px;line-height:31px;background:url('http://fierbinte.ucoz.ro/Forum/Aspect/Meniu/usernavi_sus.png') 0 0 no-repeat;float:right;padding:0 0 0 18px;}
#usermenu a {color:#f0c621;}
#usermenu a:hover {color:#d6b11e;}
.blogname{width:100%;height:45px;padding-top:10px;padding-left:4px;font-size:25px;font-family:Georgia;color:#F1F1F1;text-shadow:1px 1px 2px #222}
.blogname h1{font-size:50px;padding:14px 0 0 0;margin:0;font-weight:normal;text-transform:uppercase;}
.blogname h1 a {color:#555;text-decoration:none;}
.blogname h2 {font-size:11px;text-transform:uppercase;color:#444;font-weight:normal;margin:0;padding:0 0 0 3px;letter-spacing:0px;}
/*Page menu*/
#foxmenucontainer{height:38px;display:block;padding:0;font: 11px Verdana,Century gothic,Tahoma,sans-serif;font-weight:normal;text-transform:uppercase;padding:0 2px;width:725px;float:left;background:url('http://fierbinte.ucoz.ro/Forum/Aspect/Meniu/mainnavi_sus.png') 0 0 no-repeat;}
#menu{margin:0;padding:5px 2px 0 2px;width:725px;height:33px;}
#menu ul {float:left;list-style:none;margin:0;padding:0;}
#menu li {float:left;list-style:none;margin:0;padding:0 2px;}
#menu li a {display:block;margin:0;line-height:29px;height:29px;color:#fff;text-shadow:1px 1px 0 #555;font-weight:bold;background:url('http://fierbinte.ucoz.ro/Forum/Aspect/Meniu/menuitem_sus.png') 0 0 no-repeat;white-space:nowrap;_width:10px;}
#menu li a span {display:block;margin:0;line-height:29px;height:29px;padding:0px 10px;background:url('http://fierbinte.ucoz.ro/Forum/Aspect/Meniu/menuitem_sus.png') right -29px no-repeat;cursor:pointer;}
#menu li a:hover,#menu li a.uMenuItemA {background-position:0 -58px;background-color:#f0c621;color:#fff;margin:0;text-decoration:none;}
#menu li a:hover span,#menu li a.uMenuItemA span {background-position:right -87px;}
#menu .x-unselectable{margin:10px 0 0 0;}
#menu .uMenuArrow {display:none;}
#menu li.hover .uMenuArrow {display:block;background:url('http://fierbinte.ucoz.ro/Forum/Aspect/Meniu/menuarrow_sus.png') center 0 no-repeat;width:100%;height:4px;position:absolute;bottom:-8px;_display:none;}
#menu .u-menubody {background:none;border:none;}
#menu .xw-tl,#menu .xw-bl,#menu .u-menuvsep {display:none;}
#menu .xw-ml,#menu .xw-mr {margin:0;padding:0;}
#menu .xw-mc {background:#d5d5d5;margin:0;border:1px solid #333;border-bottom:none;}
#menu .u-menu a {text-decoration:none;color:#000;cursor:pointer;}
#menu .u-menu .u-menuvitem {background:#d5d5d5;color:#ddd;font-weight:normal;float:none;margin:0;border-bottom:1px solid #333;line-height:30px;position:relative;padding: 0 16px;text-shadow:1px 1px 1px #fff;}
#menu .u-menu .u-menuitemhl {background:#0b0b0b;color:#fff;text-shadow:1px 1px 1px #000;padding:0 16px;line-height:30px;}
#menu .u-menu .u-menuitemhl a {background:none;color:#fff;}
#menu .u-menuarrow {background:url('http://fierbinte.ucoz.ro/Forum/Aspect/Meniu/arrow_sus.gif') no-repeat 5px 6px;height:16px;width:16px;position:absolute;right:0;top:6px}
#search {float:right;width:235px;height:38px;padding:0 5px;margin:0;background:url('http://fierbinte.ucoz.ro/Forum/Aspect/Meniu/cautare_sus.png') 0 0 no-repeat;border:none;display:inline;}
#search form {margin:0;padding:0;}
#search .schQuery input {width:190px;margin:8px 0 0 0;padding:3px;border:none;font-size:14px;color:#999;float:left;border:none;background:none;display:inline;}
#search .schBtn input{float:right;display:inline;margin:5px 0 0 0;height:29px;width:32px;overflow:hidden;text-indent:-10000px;background:url('http://fierbinte.ucoz.ro/Forum/Aspect/Meniu/search-btn_sus.png') 0 0 no-repeat;color:#fff;border:none;cursor:pointer;}
#search .schBtn input.hover {background-position:0 -29px;}
Pasul 2: Panoul de Control - Design - Administrarea design-ului (şabloane) - alegeţi modulul unde doriţi să apară meniul/panoul şi între <head> şi </head> adăugaţi:
Cod <div id="overlay">
<div class="wrapper">
<script>
$('#puzadpn').remove();
</script>
<style>#menu a {text-decoration:none}
</style>
<!----58656---->
<div id="header1">
<div id="headerin">
<div style="height:30px"><div style="float:left;width:130px;"><a href="/"><img src="http://fierbinte.ucoz.ro/Forum/Aspect/Meniu/Meniul_meu_logotip.png" border="0" alt="Ucoz Sale" style="margin-left:10px"/></a></div>
<div style="float:right">
<ul id="menu_t">
<li style="border:none!important;background:none!important"><form onsubmit="this.sfSbm.disabled=true" method="get" style="margin:0" action="/search/"><input type="text" name="q" maxlength="30" size="30" style="margin-right:7px;padding:2px !important;" onblur="if(this.value=='') this.value='Căutare...';" onfocus="if(this.value=='Căutare...') this.value='';" value="Căutare..." /></form>
</li>
<li><a rel="nofollow" href="/index/10">Ieşire</a></li>
</ul>
</div>
<ul id="menu_t">
<li><a href="ADRESA" rel="nofollow" >Acasă</a></li>
<li><a href="ADRESA" rel="nofollow" >Blog</a></li>
<li><a href="ADRESA" rel="nofollow" >Forum</a></li>
<li><a href="ADRESA" rel="nofollow" >Teste</a></li>
<li><a href="ADRESA" rel="nofollow" >Întrebări</a></li>
<li><a href="ADRESA" rel="nofollow" >Bancuri</a></li>
<li><a href="ADRESA" rel="nofollow" >Contactaţi-ne</a></li>
</ul>
</div>
<div class="clr"></div>
</div></div>
<!----45656---->
</div>
|
| |
|
|
| OmulPaianjen | Data: Duminică, 2012-07-29, 9:26 PM | Mesaj # 3 |
|
|
Pasul 1: Panoul de Control - Design - Administrarea design-ului (CSS) - adăugăm stilurile:
Cod #menu {padding:0;margin:0;list-style:none;}
#menu a {
list-style:none;
float:left;
position:relative;
padding:5px;
color:#fff;
background:-webkit-linear-gradient(top, #666 10%, #444 100%);
background:-moz-linear-gradient(top, #666 10%, #444 100%);
background:-o-linear-gradient(top, #666 10%, #444 100%);
background:linear-gradient(top, #666 10%, #444 100%);
border:1px solid #000;
text-decoration:none;
margin:0 0 0 -1px;
text-shadow:0 -1px 0 #000;
-webkit-transition:ease-in-out 100ms;
-moz-transition:ease-in-out 100ms;
-o-transition:ease-in-out 100ms;
transition:ease-in-out 100ms;
}
#menu a:hover {
background:-webkit-linear-gradient(top, #777 10%, #555 100%);
background:-moz-linear-gradient(top, #777 10%, #555 100%);
background:-o-linear-gradient(top, #777 10%, #555 100%);
background:linear-gradient(top, #777 10%, #555 100%);
margin:0;
box-shadow: 0 0 7px #000;
z-index:1
}
#menu a ul {
color:#000;
margin:1px 0 0 0;
padding:0;
font-size:11px;
color:#999;
-webkit-transition:ease-in-out 150ms;
-moz-transition:ease-in-out 150ms;
-o-transition:ease-in-out 150ms;
transition:ease-in-out 150ms;
}
#menu a:hover ul {color:#fff;}
Pasul 2: - Unde aveți nevoie de meniu, adăugați codul de mai jos.
Cod <div id="menu">
<a href="">Principală
<ul>Prima pagină</ul>
</a>
<a href="">Știrile
<ul>Află primul</ul>
</a>
<a href="">Fișiere
<ul>Peste o mie</ul>
</a>
<a href="">Articole
<ul>Vezi și tu</ul>
</a>
<a href="">Animație
<ul>Calitate HD</ul>
</a>
<a href="http://fierbinte.do.am/">Teme ucoz
<ul>Doar pentru dvs</ul>
</a>
</div>
|
| |
|
|
| Liber | Data: Joi, 2012-09-20, 6:24 PM | Mesaj # 4 |
|
|
Unde aveți nevoie de acest meniu, adăugați aceste coduri:
Cod <script type="text/javascript" src="http://fierbinte.ucoz.ro/Forum/Aspect/Meniu/1/Orizontal.js"></script>
<link media="screen" href="http://fierbinte.ucoz.ro/Forum/Aspect/Meniu/1/Orizontal.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="http://fierbinte.ucoz.ro/Forum/Aspect/Meniu/1/Orizontal_2.js"></script>
<div class="mbar" id="menubar">
<div class="mbar">
<div class="mbar dpad">
<div class="menubar">
<ul id="topmenu" class="lcol reset">
<li><a href="/"><b>Principală</b></a></li>
<!--1-->
<li class="sublnk"><a href="#"><b>Filme online</b></a>
<ul>
<li><a href="#"><b>SubMeniu</b></a></li>
<li><a href="#"><b>SubMeniu</b></a></li>
<li><a href="#"><b>SubMeniu</b></a></li>
<li><a href="#"><b>SubMeniu</b></a></li>
<li><a href="#"><b>SubMeniu</b></a></li>
<li><a href="#"><b>SubMeniu</b></a></li>
<li><a href="#"><b>SubMeniu</b></a></li>
<li><a href="#"><b>SubMeniu</b></a></li>
<li><a href="#"><b>SubMeniu</b></a></li>
<li><a href="#"><b>SubMeniu</b></a></li>
</ul>
</li>
<!--/1-->
<!--2-->
<li class="sublnk"><a href="#"><b>Descarcă muzică</b></a>
<ul>
<li><a href="#"><b>Muzică românească</b></a></li>
<li><a href="#"><b>Muzică moldovenească</b></a></li>
<li><a href="#"><b>Muzică străină</b></a></li>
<li><a href="#"><b>Videoclipuri noi</b></a></li>
</ul>
</li>
<!--/2-->
<li><a href="#"><b>Pariuri</b></a></li>
</ul>
<a class="thide hrss" href="#" title="RSS">Canalul RSS</a>
</div></div></div></div>
|
| |
|
|
| Liber | Data: Sâmbătă, 2012-09-29, 6:55 PM | Mesaj # 5 |
|
|
Instalare: Panoul de Control - Design - Administrarea design-ului (CSS) - adăugați aceste stiluri:
Cod /* Meniul orizontal */
#menu
{
width: 100%;
margin: 0;
padding: 10px 0 0 0;
list-style: none;
background: #111;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-border-radius: 50px;
border-radius: 50px;
-moz-box-shadow: 0 2px 1px #9c9c9c;
-webkit-box-shadow: 0 2px 1px #9c9c9c;
box-shadow: 0 2px 1px #9c9c9c;
}
#menu li
{
float: left;
padding: 0 0 10px 0;
position: relative;
}
#menu a
{
float: left;
height: 25px;
padding: 0 25px;
color: #999;
text-transform: uppercase;
font: bold 12px/25px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#menu li:hover > a
{
color: #fafafa;
}
*html #menu li a:hover /* IE6 */
{
color: #fafafa;
}
#menu li:hover > ul
{
display: block;
}
/* Submeniu */
#menu ul
{
list-style: none;
margin: 0;
padding: 0;
display: none;
position: absolute;
top: 35px;
left: 0;
z-index: 99999;
background: #444;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-border-radius: 5px;
border-radius: 5px;
}
#menu ul li
{
float: none;
margin: 0;
padding: 0;
display: block;
-moz-box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
-webkit-box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
}
#menu ul li:last-child
{
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#menu ul a
{
padding: 10px;
height: auto;
line-height: 1;
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
*html #menu ul a /* IE6 */
{
height: 10px;
width: 150px;
}
*:first-child+html #menu ul a /* IE7 */
{
height: 10px;
width: 150px;
}
#menu ul a:hover
{
background: #0186ba;
background: -moz-linear-gradient(#04acec, #0186ba);
background: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba));
background: -webkit-linear-gradient(#04acec, #0186ba);
background: -o-linear-gradient(#04acec, #0186ba);
background: -ms-linear-gradient(#04acec, #0186ba);
background: linear-gradient(#04acec, #0186ba);
}
#menu ul li:first-child a
{
-moz-border-radius: 5px 5px 0 0;
border-radius: 5px 5px 0 0;
}
#menu ul li:first-child a:after
{
content: '';
position: absolute;
left: 30px;
top: -8px;
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 8px solid #444;
}
#menu ul li:first-child a:hover:after
{
border-bottom-color: #04acec;
}
#menu ul li:last-child a
{
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
}
#menu:after
{
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
* html #menu { zoom: 1; } /* IE6 */
*:first-child+html #menu { zoom: 1; } /* IE7 */
iar cel de mai jos e codul meniului. Adăugați-l unde doriți.
Cod <ul id="menu">
<li><a href="#">Principală</a></li>
<li>
<a href="#">Categorii</a>
<ul>
<li><a href="#">Acțiune 2012</a></li>
<li><a href="#">Comedie 2012</a></li>
<li><a href="#">Animație 2011</a></li>
<li><a href="#">De groază 2000</a></li>
</ul>
</li>
<li><a href="#">Scripturi</a></li>
<li><a href="#">Muzică</a></li>
<li><a href="#">Regulamentul</a></li>
<li><a href="#">Chat și Radio</a></li>
<li><a href="#">Scrie-ne</a></li>
</ul>
|
| |
|
|

